Why every product manager should be able to prototype

Capture your vision for the future… and learn from it
At productboard, we recently got turned on to the This is Product Management podcast put on by Alpha. Each episode discusses some facet of product management through the eyes of a new practitioner, frequently a PM by trade but also sometimes those in professions tangential to the field. In fact, you might say one of the takeaways of the series is many more people are doing product management than have the title “product manager”.
In one of the early episodes, Josh Wexler, head of product at Yieldmo, zeroes in on the practice of prototyping and perfectly encapsulates why it’s so important for product managers to master:
“Prototypes are visions of the future — some way of being able to see and experience the future of an idea [where doing so in words would fall short].”
Seeing and experiencing the future! Isn’t this why all of us got into product management in the first place? At it’s best, the role lets you bridge real-world problems with optimal solutions and bring something new into existence that didn’t exist before. Of all the activities that product managers do, prototyping may be the closest to the problem-solution bridge itself. It’s the first step we take toward solving a user’s problem, and when done right, it deliberately reduces risk by ensuring we’re not wasting time designing and delivering the wrong thing.

Low fidelity prototyping
As Wexler notes, the kind of prototype you use may depend on where you’re at in the process of product discovery or delivery. If you’re simply trying to ensure you understand what need the user has, your prototype could be very low fidelity. In other words, attention to realistic details or aesthetics of the final solution is of little to no importance (and would actually be a waste of time).
For example, if a user was trying to explain what kind of information they wanted to be able to share with their boss out of your app, you might sketch (or mock-up) some charts displaying particular metrics trending over time. The sole goal at this stage is making sure you understand the user’s core need. In our case, that means using the prototype to answer two main questions:
- What kind of information is the target user looking to share with their boss?
- How do they need to be able to share this information?
This is too early to work out the specifics of how exactly this area of the app would function or what it would look like (red button or blue?). Spending time on the specifics too early leads to wasted effort because it may turn out that your beautifully prototyped feature solves a problem that users don’t even have.

After all, your early prototype might prompt the user to say:
“Actually, these line charts are fine but the single most important thing is tracking the productivity of each one of our facilities and comparing that to a benchmark handed down from corporate.”
And that bit of information could entirely alter your approach. ⚡️
Middle fidelity prototyping
As your understanding of users’ needs improves, you can increase the fidelity of your prototypes. This may mean spending more time considering how the final solution will work and incorporating that in subsequent versions of your prototype, testing with users along the way.
Continuing on with our example above, you might extend your early mock-ups by sketching several different application states and shifting paper elements around in real-time during a user interview to simulate a proposed flow. You could also design digital prototypes that users click through.
In the old days I got away with using just Keynote (!) — paired with templetized UI graphics — after attending a meetup where a worldclass IDEO designer showed how he used it for most of his prototyping needs. (It involves creating clickable hotspots that link to certain sets of slides when in presentation mode.)
There are also dedicated prototyping tools like Adobe XD and Axure.
But for many teams, the prototyping capabilities offered in Invision or Figma are more than enough.
On most teams, middle fidelity prototyping would likely fall under the purview of a UX designer, but it’s important that PMs learn to prototype with these tools as well. It means that if all design resources are occupied designing features further down the product development pipeline, PMs can avoid a bottleneck by prototyping to kick off the discovery process for new feature ideas. Digital prototyping is also a valuable way for PMs to communicate ideas to teammates, particularly when working on a distributed team. While prototypes are typically based on a written narrative describing a set of user scenarios, abstract concepts can be easier for teammates to grasp when expressed as a concrete prototype.
The key here is to make sure you have the right culture in place so that 1) the design team understands you’re not stepping on their toes by attempting to do their job for them 2) users and teammates alike understand you’re not proposing the final solution, which may look and behave quite differently depending on subsequent learnings.
High fidelity prototyping
It’s rarely important for PMs to carry out high-fidelity prototypes that represent the final solution users will enjoy so we won’t discuss those in detail here, but the goal of these later-stage prototypes is to validate the solution. They’re created once you already have a deep understanding of the problem you’re solving for, and once you’ve validated that you’re on the right track with your solution. Now you just want to ensure your designs are optimal and your proposed feature is intuive and usable before sending it into delivery.
High-fidelity prototypes are typically created by designers using the dedicated prototyping tools listed above, with the help of pre-made components that are part of the product’s design system. This ensures consistency and also speeds up the design process.
Depending on the product or feature you’re validating, high-fidelity or late-stage prototypes can also be coded by a frontend developer using cheap code, optimized for speed of delivery rather than production quality.
What can go wrong?
Most of us are products of an education system that trained us not to iterate, that conditioned us to hurl our efforts into a final product that would be graded without incremental feedback along the way. As such, Wexler asserts that the biggest issue PMs face while prototyping is succumbing to perfectionism or otherwise going too high-fidelity too soon. If you get over-excited and start designing the final product, it’s easy to forget you don’t even know what the user’s problem is. And when early prototypes are too polished you’ll lose the opportunity to learn and iterate. That’s because users see fancy interfaces and assume a lot of hard work must have gone into designing it, so everything must be set in stone. And if they sense you’re too attached to it, they’ll only give you feedback on the minutiae out of concern for your feelings. Very nice of them… but not especially helpful if it ends up wasting hundreds of man-hours building a feature in the wrong way.
Embellishing certain prototypes over others can arbitrarily bias your team toward favoring inferior ideas:
“Attractive or pretty sketches can actually mask a pretty bad idea…” –Des Traynor
Best to remember that prototypes are for learning. So keep things simple.
“The very second I find myself filling in boxes and shading things, I ask myself ‘what are you actually doing here?’” — Braden Kowitz
Beautifying at this early stage can only hurt the objective at hand.
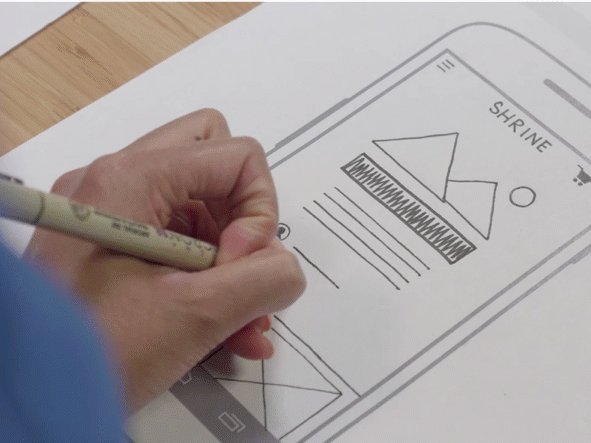
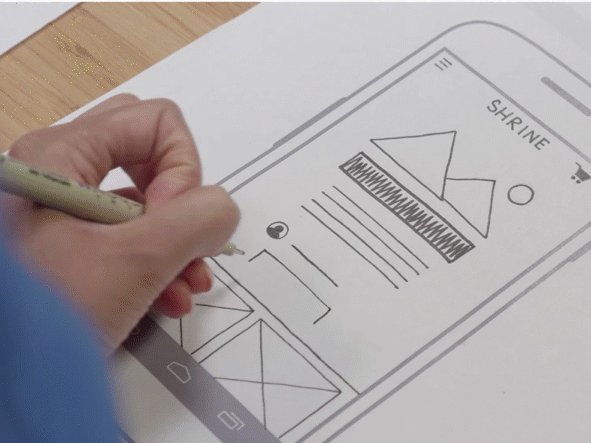
Go with paper, and practice
So what’s the best defense against perfectionism? Doing a lot of paper prototyping. Paper prototypes can be created quickly and intuitively without getting absorbed by pixel-pushing and they’re easier to throw away so you won’t get as attached. But even if you prefer digital tools for ease of use and shareability, this calls for a similar approach.
When sharing your simple prototypes…
- Avoid giving the impression that the design is anywhere near final.
- Avoid acting emotionally attached to your prototype. This is not your baby.
Finally, “get out of the building” early and often. As Wexler points out, tracking down users and getting them to spend their valuable time reviewing your prototypes is hard to do. It often requires coping with a fair bit of rejection before someone even agrees to review your prototype, and even then it’s nerve-wracking to put your ideas out there for others to evaluate. Since this will never be an entirely natural or enjoyable activity for many of us, the best thing you can do is to put your user-testing skills to work on a regular basis with a continuous pipeline of users who’ve agreed to sit for interviews. If you use productboard to keep track of who needs what, you’ll always know who to approach when looking to learn more about certain user needs. (The users who’ve actively reached out to you in the past with feedback and feature requests are also more likely to agree to sit down for an interview.)

Our team at productboard has also found success advertising user interviews on our private customer Slack community. While it does take ongoing effort to maintain a user community or customer advisory board, it ends up requiring less effort in total than launching major initiatives to find relevant users every time you want to test a prototype.
Claim your seat at the product delivery table
As product managers, we specialize in communicating the needs of our users, combined with business realities, throughout the feature prioritization and delivery process. But without being able to prototype, you miss out on one of the most valuable communication tools available and abdicate your position at the product delivery table. If you think your responsibilities stop at spec-ing out user needs, you’re entirely disconnected from the actual product delivery process. By prototyping your ideas, you’re forced to think through how features would have to work if user needs are to be addressed, and that in turn helps you realize where those needs must be clarified.
Prototyping is the glue that holds together a well-functioning product team, because a team where product managers, designers, developers, and executives can all prototype is one where all are empowered to co-create. And harnessing additional brainpower to solve the right needs in the right way invariably leads to a superior final product.
More resources on prototyping
- Alpha: Prototyping is product management
- Alpha: Prototyping and experimentation
- Alpha: Why do product managers need to master rapid prototyping
- Eric Ries: The prototype mindset
How do you use prototyping to communicate your ideas and maximize learning? Share your tips in the comments!
. . .
productboard is a product management system that enables teams to get the right products to market faster. Built on top of the Product Excellence framework, productboard serves as the dedicated system of record for product managers and aligns everyone on the right features to build next. Access a free trial of productboard today.




![The CPO’s Blueprint for Annual Planning: An Opportunity to Drive Change [Part 3]](https://www.productboard.com/wp-content/uploads/2024/11/strategy-blueprint-560x293.png)
